ミックスインを用いて同じ処理を一つにまとめる!
はじめに
ミックスインを用いて各コンポーネントで記載されている同じような処理を一つの処理にまとめてみたいと思います。
ミックスイン(Mixin)
ミックスインを用いると、各コンポーネントで作成している処理に同じ処理があった場合にそれらを一つにまとめることができます。
例えば以下のような感じ。
<template>
<div>
<div>{{ greetMessageToUpperCase }}</div>
</div>
</template>
<script>
export default {
data() {
return {
greetMessage: "Good Morning!",
};
},
computed: {
greetMessageToUpperCase() {
return this.greetMessage.toUpperCase();
},
},
};
</script>
<template>
<div>
<div>{{ greetMessageToUpperCase }}</div>
</div>
</template>
<script>
export default {
data() {
return {
greetMessage: "Good Afternoon!",
};
},
computed: {
greetMessageToUpperCase() {
return this.greetMessage.toUpperCase();
},
},
};
</script>
こちらは朝の挨拶と昼の挨拶を大文字に変換する処理のサンプルコードです。
ともに算出プロパティgreetMessageToUpperCaseが共通していますが、ミックスインを用いるとこれらの処理を一つにまとめることができます。
サンプルコード
上記のコードをベースにしていきます。
まずは共通している箇所をガボッと切り出します。こちらは今回はgreet.jsというファイルに切り出してみました。
export const greet = { computed: { greetMessageToUpperCase() { return this.greetMessage.toUpperCase() + ' from mixin'; }, }, }
Morning.vueとAfternoon.vueはmixinsオプションを用いて上記の情報を取得します。
両方のファイルに同じように書かれていた処理が消えている(greet.jsに切り出されている)ことが分かります。
<template> <div>{{ greetMessageToUpperCase }}</div> </template> <script> import { greet } from "@/greet"; export default { mixins: [greet], data() { return { greetMessage: "Good Morning!", }; }, }; </script>
<template> <div>{{ greetMessageToUpperCase }}</div> </template> <script> import { greet } from "@/greet"; export default { mixins:[greet], data() { return { greetMessage: "Good Afternoon!", }; } }; </script>
App.vueについては特に特別な設定はせず、子コンポーネントのタグを書いたりしていきます。
<template>
<div>
<morning></morning>
<afternoon></afternoon>
</div>
</template>
<script>
import Morning from "./components/Morning.vue";
import Afternoon from "./components/Afternoon.vue";
export default {
components: {
Morning,
Afternoon,
},
};
</script>
結果
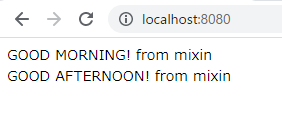
出力結果は以下のようになります。
mixinを用いてセットしたgreetMessageToUpperCaseが動いていることが分かりますね!

おわりに
以上、mixinを用いて同じ処理を一つにまとめてみた備忘録でした。