VSCode + TypeScript + clasp + Github ActionsでGAS開発を良い感じにしてみた!
はじめに
個人開発でタイマートリガーを利用したLineへの通知アプリを作成した際にGoogle Apps Script(GAS)を利用してみました!
GASは無料で使えるし、専用のエディタの補完機能も良い感じですが、個人的にはVSCodeを用いてローカル開発したり、TypeScriptを用いて型付けをしっかりしたり、デプロイは自動でしたりしたいな~という思いからその環境を作ってみたので備忘録として残します。
前提
- Node.jsがインストール済み
Google Apps Script APIを有効にする
まずは外部からGASプロジェクトを操作できるようにGoogle Apps Script APIを有効にします。
Apps Script – Google Apps Script
claspとTypeScriptの導入と認証
対象のフォルダ内で以下のコマンドを実行します。
npm init
npm install @google/clasp
GAS関連のスクリプトもインストールしておきます。
npm install @types/google-apps-script
claspの導入後、以下のコマンドで認証を行います。
clasp login
ログイン後、Windowsユーザの場合はC:\Users\{ユーザ名}フォルダに.clasprc.jsonファイルが出来ています。Github Actionsの設定で後々使うのでファイルの場所は忘れないようにしましょう。
以下のコマンドでプロジェクトを新規作成します。
clasp create
※ちなみにTypeScriptはclaspが最初からサポートしているので独自にインストールする必要はありません。
eslintとpretterの導入
こちらは個々人の好みかと思いますが、eslintとpretterも導入しておきます。
npm install eslint prettier eslint-config-prettier eslint-plugin-googleappsscript
※eslintがなかなか効かなくてハマってしまったのですが、どうやら.eslintrc.jsファイルにてparserOptions.project項目へ対象のtsconfig.jsonファイルのパスを追加する必要があるみたいでした。
parserOptions: {
/* 省略 */
project: ["tsconfig.json"],
},
Pretterについても.vscode\settings.jsonファイルに設定を書いて動くようにします。今回は保存時にフォーマット警察が動くようにしています。
{ "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.formatOnSave": true }
Github Actionsにて自動デプロイ
.github\workflowsフォルダにrun.ymlファイルを作成します。
中身は以下のような感じにして、masterブランチにマージ(もしくは直接プッシュ)されたときに自動デプロイが走るようにしました。
name: cicd-notificate-app
on:
push:
branches:
- master
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: checkout
uses: actions/checkout@v3
- name: setup Node.js
uses: actions/setup-node@v3
with:
node-version: "16"
- name: install Clasp
run: |
npm init -y
npm install clasp
- name: create clasprc.json
# scopeは長いのでこの記事では空にしてます。
run: |
echo \{\"token\":\{\"access_token\":\"${{ secrets.ACCESS_TOKEN}}\",\"scope\":\"\",\"token_type\":\"Bearer\",\"id_token\":\"${{ secrets.ID_TOKEN }}\",\"expiry_date\":1673089616269,\"refresh_token\":\"${{ secrets.REFRESH_TOKEN }}\"\},\"oauth2ClientSettings\":\{\"clientId\":\"${{ secrets.CLIENTID }}\",\"clientSecret\":\"${{ secrets.CLIENT_SECRET }}\",\"redirectUri\":\"http://localhost\"\},\"isLocalCreds\":false\} > ~/.clasprc.json
- name: deploy
run: |
clasp push
ポイントはコメントを書いている下のrun項目の部分でしょうか。
こちらはデプロイの際にGASプロジェクトへアクセスする際に必要な内容(.clasprc.jsonファイルの内容)です。
secrets.・・・と書いている部分はGitHubのSecretを利用しています。
直接機密情報をアップするのは好ましくないので、こういうサービスは積極的に使っていきたいですね。
以上でmasterブランチにマージされた後にGASプロジェクトへ自動デプロイされることが出来るかと思われます。
おわりに
最初はなんとなく触ったGASでしたが、一気に技術幅が広がって結構楽しい!
プリザンターを用いて案件の課題管理表を作成しよう
はじめに
お客さんと案件に関する内容詳細を詰めていく際、現場によって管理の仕方は変わるかと思います。 メールのみで管理、Excelでの管理、BacklogやRedmine等を用いた管理・・・等。
今回は簡単ではありますが、プリザンターというOSSのローコードツールを用いてその管理をしてみます。
お客さん用のユーザを作る
まずはお客さん用のユーザを作成します。
今回は○○会社の田中さんという方がお客さんとします。

対象のサイトを作成する
今回は以下画像のような案件名にします。
お客さんに質問等をする際に期限も決めたいので使用するテンプレートは「期限付きテーブル」とします。

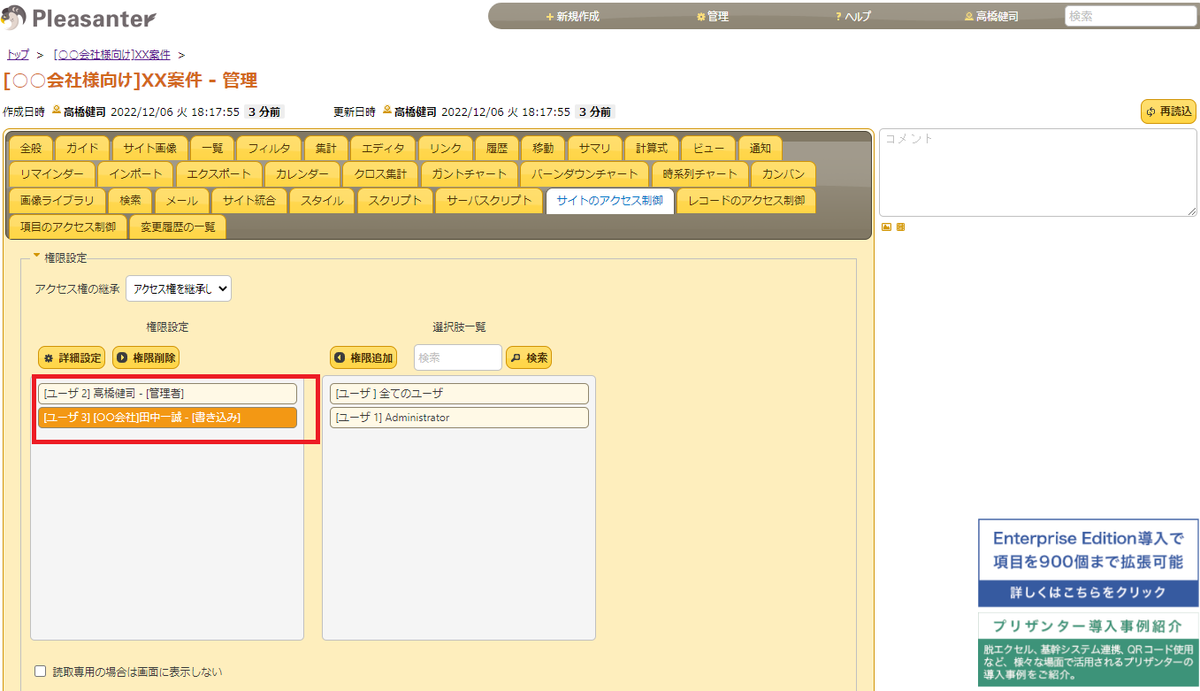
サイトのアクセス制御を行う
お客さんへ対象サイトのアクセス権を与える必要があるので、管理 > テーブルの管理のサイトのアクセス制御タブよりお客さんへアクセス権を付与します。

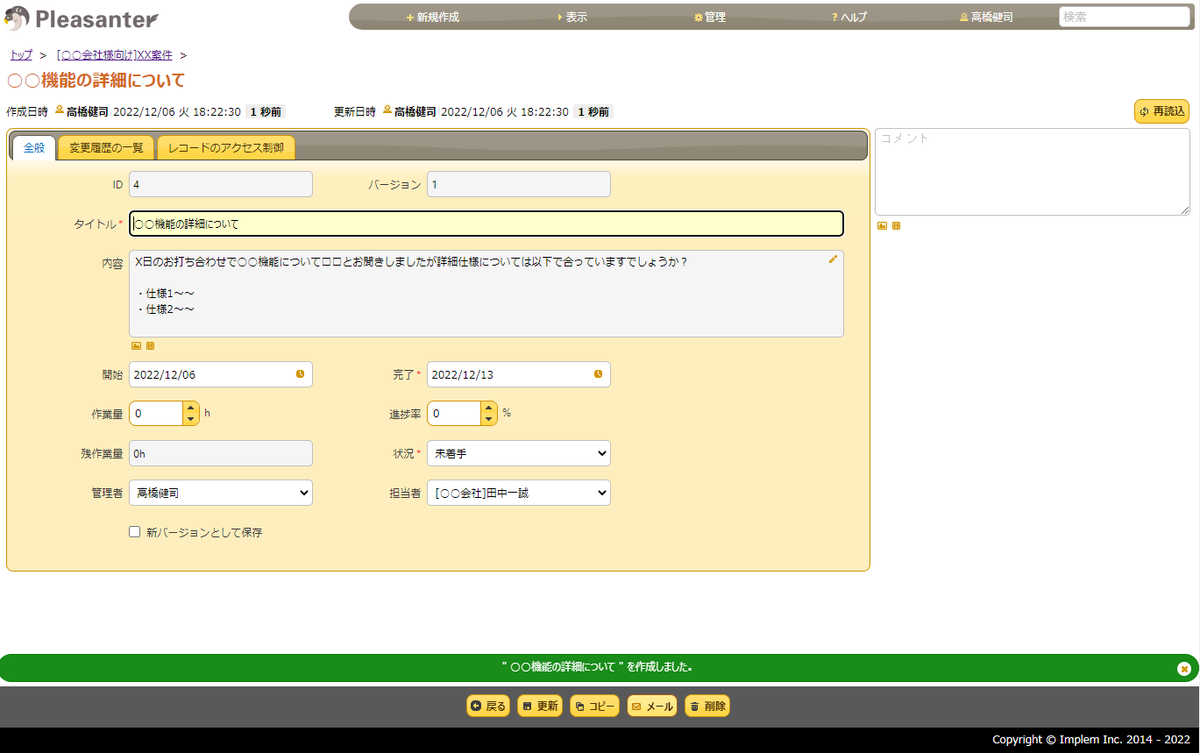
相談内容を記載していく
お客さんへのアクセス権付与が完了したら実際に案件内容について相談事項を書いていきましょう。
このチケットの担当者は誰なのか?についても担当者項目でセットできるので便利ですね!

※今回はデフォルトの項目のみを並べていますが、カスタマイズも標準機能で行うことが出来ます。
例えば添付ファイル項目を追加したり、状況項目の値を追加したり変更したり・・・等、かなり自在に行えるのでオススメです。
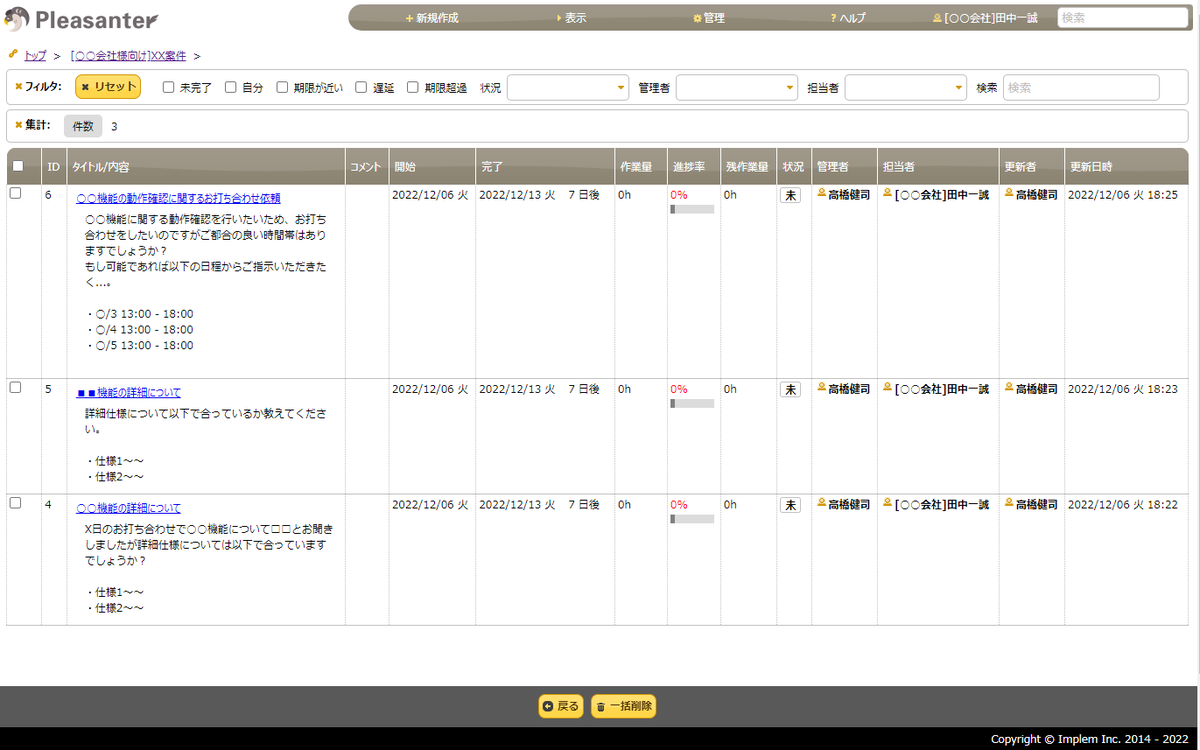
一覧に戻ると以下のように作成したものがパッと並びます。
一覧画面に出す項目についてもかなり自在に調整できるのでとても便利です。

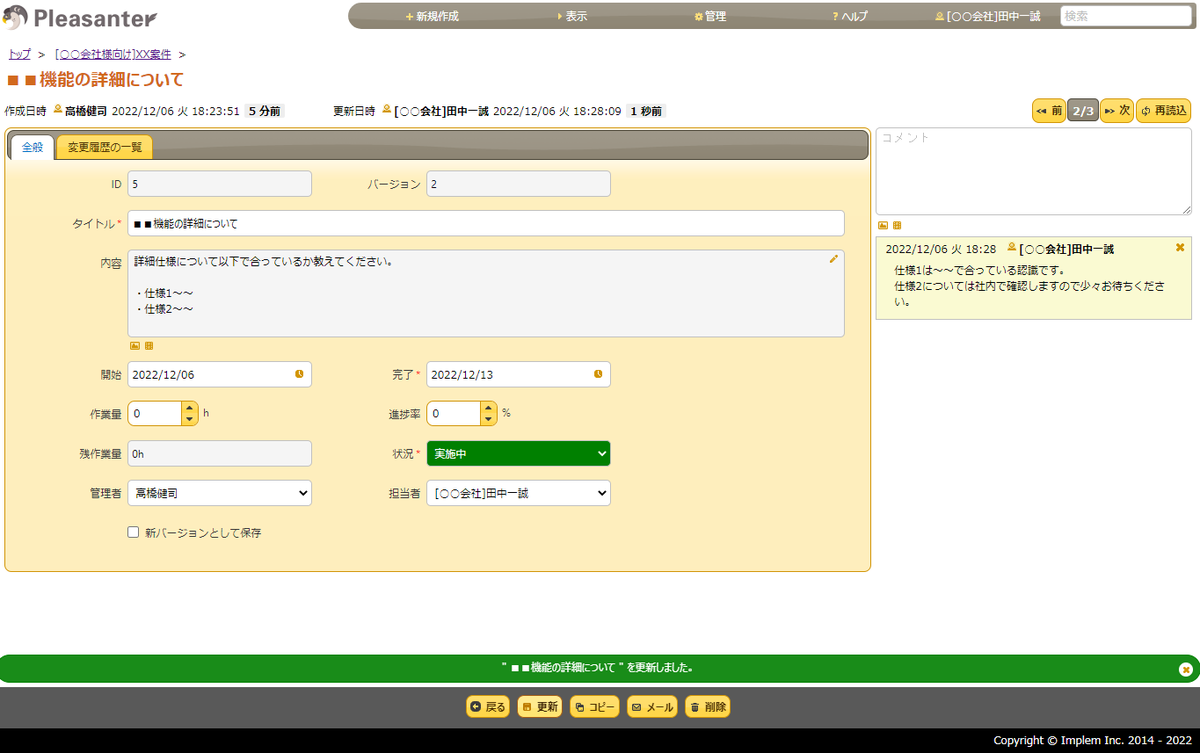
お客さんからの返答
お客さんは作成してもらったユーザでログインし、対象のチケットへの画面へ移って質問に答えていく感じです。
右上のコメント項目から返信していく感じですね。

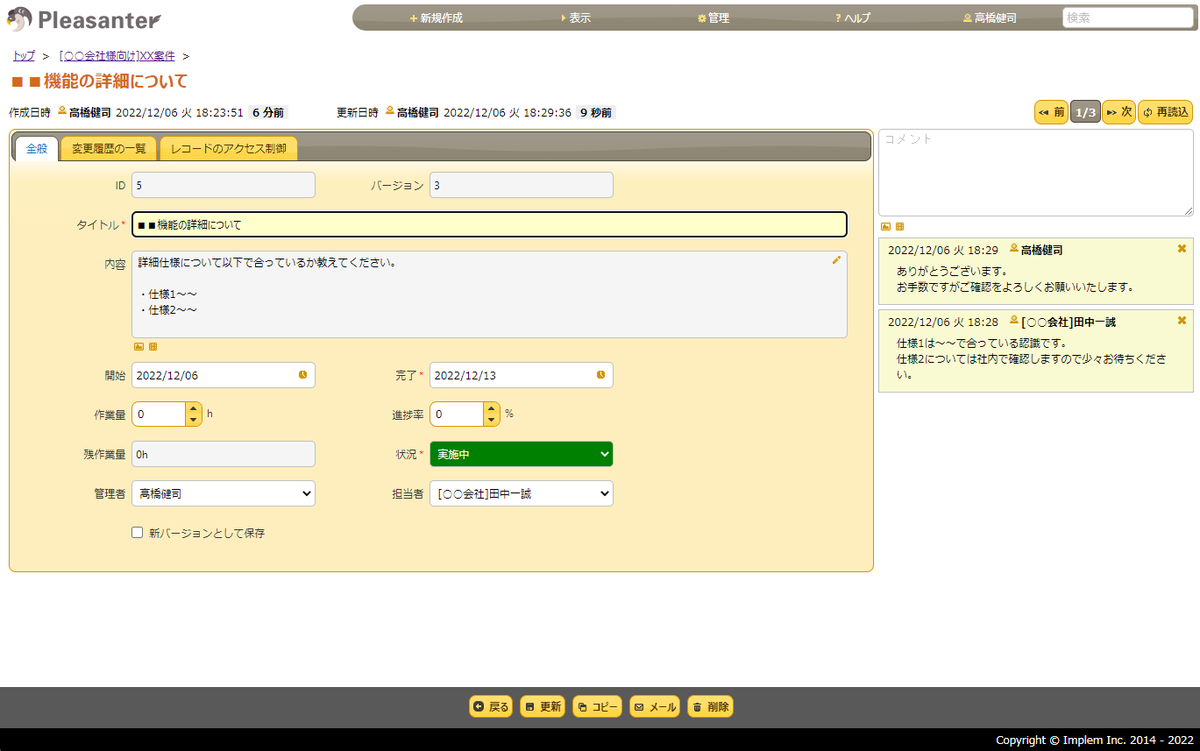
お客さんからの返答に対してまた返答していく
それ以降はコメント項目でやり取りしていく感じです。

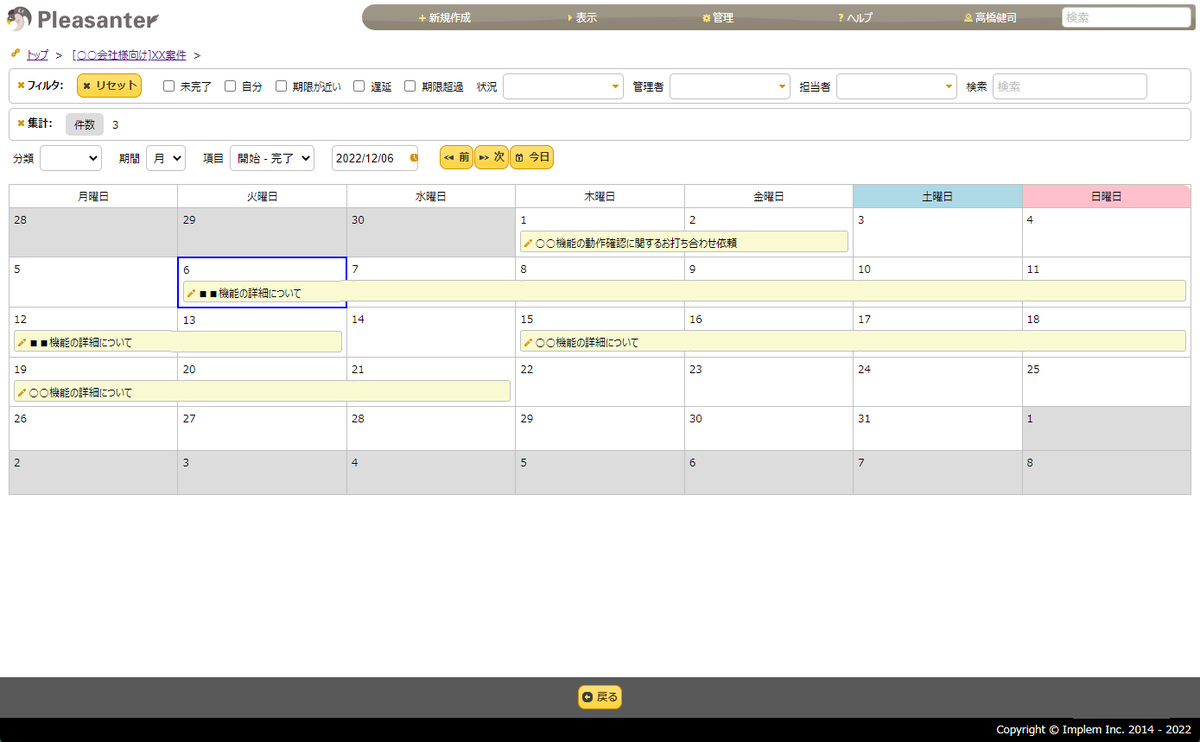
カレンダー機能やガントチャート機能も!
上記までだとExcelでも良いかな?という感じにもなりますが、チケットごとに期限を設けている場合はカレンダー機能やガントチャート機能も標準機能で使えるのでかなり良い感じです!


おわりに
以上、プリザンターを用いた案件の課題管理表の作成に関する内容でした~!
ちなみに、これらを作成するのにプログラミングは一切行っていません。すべて標準機能で作っているのでいかに便利で敷居が低いか伝わっていただければ嬉しいです。
HTTP-01チャレンジとDNS-01チャレンジについての備忘録
はじめに
業務でHTTP-01チャレンジとDNS-01チャレンジについて学ぶ機会があったので備忘録として残します。
概要
どちらもドメインの所有者を確認するための(本人確認的な)ものとなります。
HTTP-01
証明書発行側がHTTP通信を用いてドメイン所有者の所有確認を行います。
ドメイン所有者側はWebサーバ上に特定のファイルを設置する必要があります。
DNS-01
証明書発行側がドメインのTXTレコードを確認することでドメイン所有者の所有確認を行います。
ドメイン所有者側は_acme-challenge.<YOUR_DOMAIN>のTXTレコードに認証用の値を入れる必要があります。
それぞれのメリットとデメリット
以下の記事が大変分かりやすかったのでこちらでメリットとデメリットを確認することができます。
おわりに
以上、HTTP-01チャレンジとDNS-01チャレンジについての備忘録でした~!
【Git】シェルスクリプトを用いてブランチへのプッシュまで自動化してみた。
はじめに
業務で100個近いリポジトリに特定ファイルを追加してデフォルトブランチへMRを作るという超単純作業が発生したのでシェルスクリプトを用いて各リポジトリのブランチまで一気にプッシュするものを作ってみました。
※本当はMR作成までいきたかったけど、それはまた今度にします。
概要
下記のように作業が必要なリポジトリ群があるとします(このフォルダ数が100個近く)。

1つずつリポジトリにアクセスしてブランチ切ってファイル追加(デフォルトブランチが更新されているかもしれないのでpull作業も)、コミット~プッシュまでを手作業でやるのはちょっと大変だなと思ったので何とか自動化しようと思いました。
こういう場合はやはりシェルスクリプトを用いるのが一番お手軽かと思い、やってみた感じです。
サンプルコード
以下にサンプルコードを記載します。
#!/bin/bash TargetPath=`pwd` Targets=`find ${TargetPath}/* -maxdepth 0 -type d` WorkBranch="features/add-test-file" CommitMessage="テストファイルを追加" for filepath in $Targets do echo $filepath cd $filepath git stash -u # 既存の変更は保留にしておく defaultBranch=`git remote show origin | grep 'HEAD branch' | awk '{print $NF}'` # デフォルトブランチから作業ブランチを切りたいのでデフォルト名を取得 git checkout $defaultBranch git pull origin $defaultBranch git checkout -b $WorkBranch cp /c/Work/test/test.txt . # 追加したいファイルを任意のフォルダからコピー git add . git commit -m $CommitMessage git push origin $WorkBranch done
一連の操作をリポジトリ数分forループで回したのみ、という感じではありますが結構作業が楽になりましたw
おわりに
本当はMR作成までしたかったのですが、一旦時間の都合上リモートブランチへのプッシュのみとなります。
機会があればMR作成までやってみたいですね!
RTP(Real-Time Protocol)について勉強してみた。
はじめに
RTP(Real-Time Protocol)について学ぶ機会があったので備忘録として残します。
RTPについて
トランスポート層の代表的なプロトコルとしてTCPとUDPがあります。
信頼性のある通信に対してはTCPが用いられますが、IP電話やテレビ会議など、リアルタイム性が重視される場合はUDPが用いられます。
しかしながらUDPのみではパケットの順番が保証されないために、以下の2つを付与し、順番を保証するのがRTPとなります。
- タイムスタンプ
- シーケンス番号
パケットを受け取ったアプリケーションは、上記で受け取ったタイムスタンプを基に再生するタイミングを調整したり、仮に同じタイムスタンプで通信が来た場合でもシーケンス番号によって順番を調整したりすることが可能になります。
おわりに
以上、RTP(Real-Time Protocol)についての備忘録でした。
SOAP APIをC# + ASP.NETで体験してみた。
はじめに
WebAPIを実装する際、最近のトレンドはREST API(GraphQLもだいぶ来ている?)かと思いますが、SOAP通信について触る機会があったため備忘録として残します。
SOAPとREST API
SOAPに関する説明とREST APIとの比較については以下の記事がとても分かりやすかったです。
SOAP と REST とは|API の種類| Red Hat
今さら聞けないWebAPIの実装方式RESTとSOAPの違い - Qiita
ASP.NETでSOAP APIを体験してみた
- Visual Studio > 新しいプロジェクトの作成 > ASP.NETアプリケーション(.NET Framework) > テンプレートは空を選択します。
- 作成されたプロジェクトを右クリック > 追加 > Webサービス(ASMX)を選択します。

- 新規にasmxファイルが作成されていることを確認し、デバッグ実行します。
- 以下のような画面が出ていることを確認します。

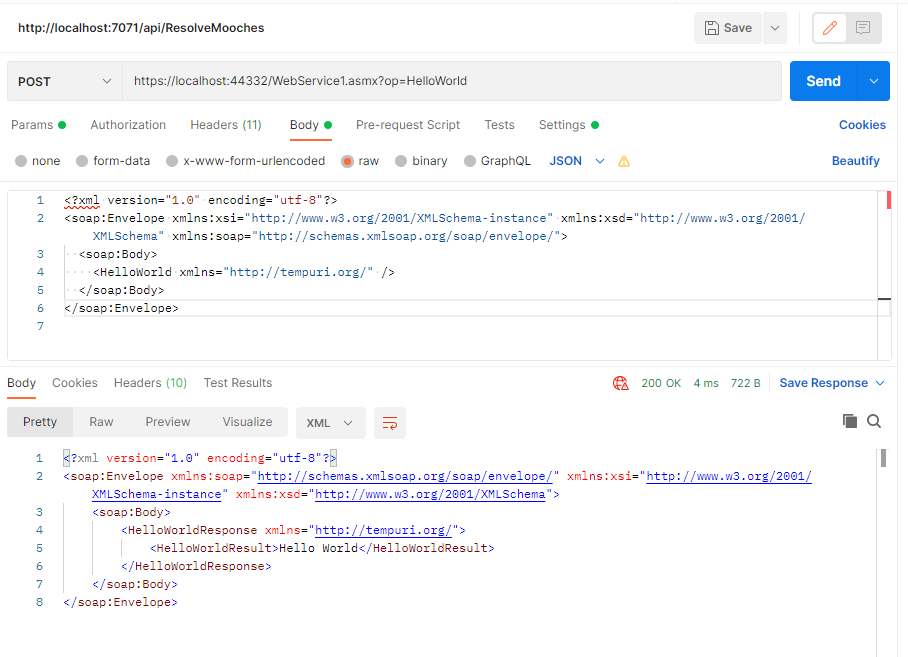
- サンプルに沿ってPostmanなどでリクエストを送るとレスポンスが返却されることを確認します。

実際に200レスポンスが返却されたことが確認できました。
おわりに
とりあえずSOAPとREST APIの違いについては理解しましたが、まだまだ実際の実装についてはこれから頑張って理解していく...という感じですかね。 以上、SOAP APIをC# + ASP.NETで体験した備忘録でした~!
Hosts File Mnagerを用いてhostsの切替を行う!
はじめに
移転先のサイトが同じドメインで正常に見れるかどうか、あらかじめ確認しておきたいなというときにhostsの書き換えを行うことが多々あります。
今までは直接書き換えを行っていたのですが、Hosts File Managerを用いることでより便利に切り替えられることを知ったので備忘録として記載します。
Hosts File Manager
ダウンロードは以下から行います。
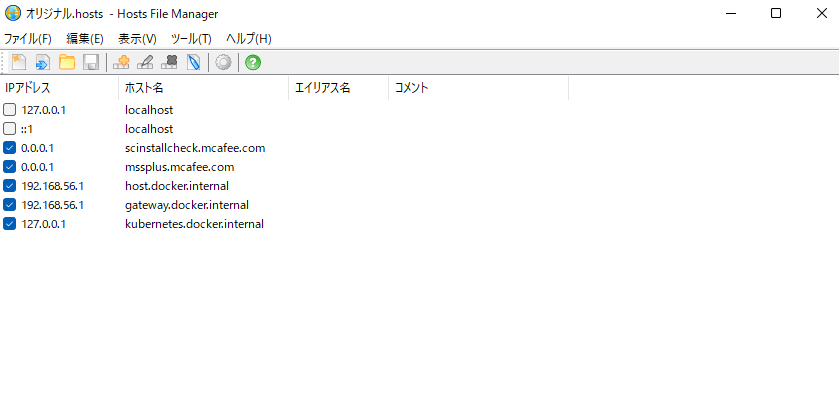
ダウンロード後、アプリを開くと以下のようになります。

使い方
ファイル > 開く を選択するとhostsファイルを格納するフォルダが開きます。
そこへ各hostsファイルをセットします。
セット後、ツール > hostsファイル切り替え よりセットしたhostsファイルが一覧となって確認できるので、適用したいhostsを設定することで切り替えが可能になります。
おわりに
以上、Hosts File Mnagerを用いてhostsの切替を行う備忘録でした!