ReactアプリをAzure Static Web Appsへデプロイし、GitHub ActionsでCI/CD管理を行う!
はじめに
ReactアプリをAzure Static Web Appsへデプロイし、GitHub ActionsでCI/CD管理を行う方法について備忘録として残します。
手順
簡潔ではありますが、以下に簡単な手順を記載します。
GitHubへのコードプッシュ
作成したReactアプリのソースコードをGitHubへプッシュします。
※今回はGitHubでのソースコード管理を前提にしていますがAzure DevOps等でも同様の内容は可能です。
Azure Static Web Appsでの環境作成
Azureホームの検索欄より静的 Web アプリと検索します。
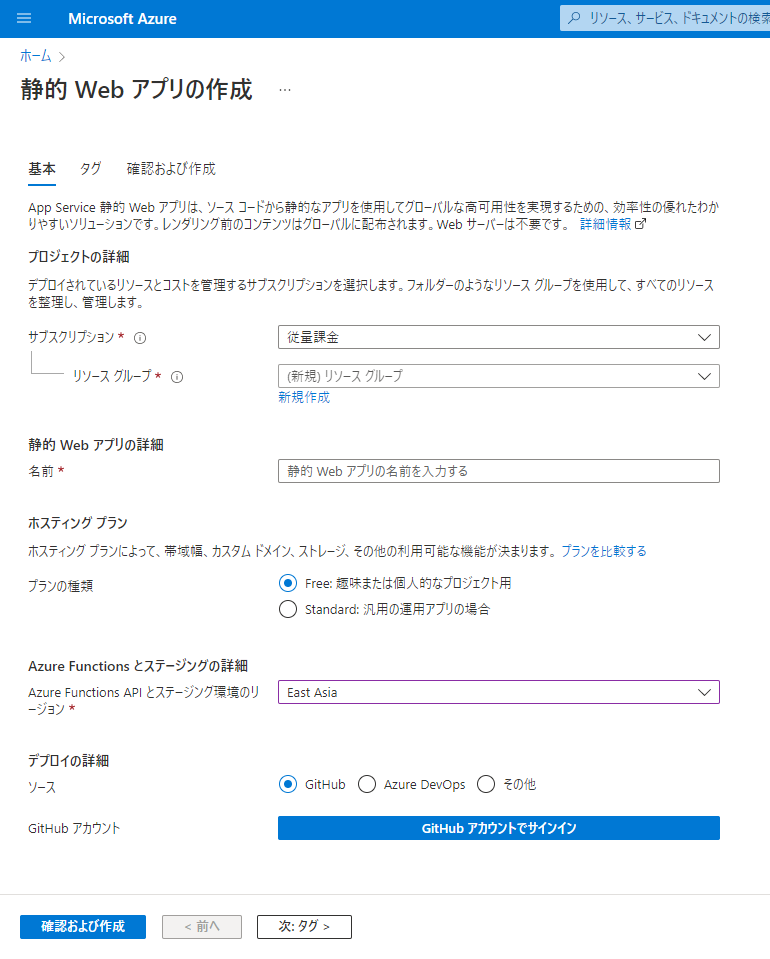
作成ボタンを押下すると以下のような画面が表示されるため、任意の内容を入力していきます。
リソースグループや静的Webアプリの名前は任意の名前を入力してください。
また、今回はGitHubと連携するため、GitHubでサインインもしておきます。

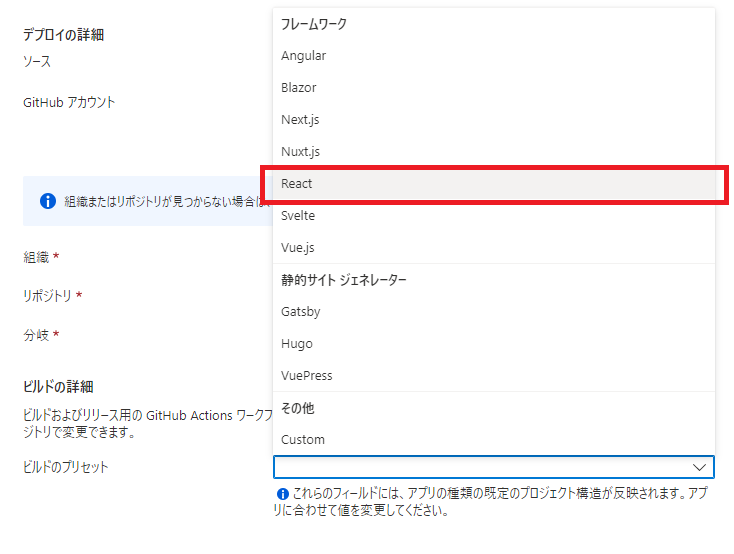
GitHubと連携後、組織やリポジトリを設定します。
ビルドのプリセットについては、今回はReactアプリをデプロイするのでReactを設定しておきます。

それぞれの項目へ入力後、「確認および作成」ボタンを押下します。
以下のような画面が出ると環境の作成が完了となります。

GitHubにて再度何かしらのアクション
今回、GitHubのリポジトリ側にCI/CDを構成するymlファイルが出来上がっていますが、デフォルトではmasterブランチへのプッシュ時、プルリクエスト時等にしか動かないようになっていますので、何かしらプッシュしましょう。
その後、アプリが正常にデプロイされていることを確認します。
おわりに
以上、ReactアプリをAzure Static Web Appsへデプロイし、GitHub ActionsでCI/CD管理を行うという内容の備忘録でした。
Azure Static Web Appは無料プランもあり、かつCI/CDの仕組みも構築してくれるのでとても最高な機能だなと感じます。